はじめに
MUIのx-data-gridは、多機能なデータテーブルのコンポーネントです。
フィルター等機能も簡単につけられます。
しかし、標準で英語になっているため日本語に変更する方法と、
一部任意の文字列に変更したい場合の手順を記します。
環境
- react: 17.0.2
- typescript: 4.9.5
- mui/x-data-grid: 6.19.4
実装
① 標準の日本語に変更する方法
rowやcolumnsは省略しています。
標準で日本語にローカライズできるのはありがたいです。
@mui/x-data-gridから、jaJPをインポートします。
// table.tsx
import { DataGrid, GridColDef, GridValueGetterParams, jaJP } from '@mui/x-data-grid';
// row, columnsの定義は省略
const Table = () => {
return (
<>
<DataGrid
rows={rows}
columns={columns}
localeText={jaJP.components.MuiDataGrid.defaultProps.localeText}
/>
</>
);
};② 任意の文字列に変更する方法
customTextなどオブジェクトを用意して、各文字列のプロパティに定義してあげれば表示を変更できます。
// table.tsx
import { DataGrid, GridColDef, GridValueGetterParams } from '@mui/x-data-grid';
// row, columnsの定義は省略
const customText = {
columnMenuSortAsc: "昇順にする"
}
const Table = () => {
return (
<>
<DataGrid
rows={rows}
columns={columns}
localeText={customText}
/>
</>
);
};
各項目のプロパティ名は
node_modules/@mui/x-data-grid/models/api/gridLocaleTextApi.d.ts > GridLocaleText
から確認できます。
export interface GridLocaleText {
noRowsLabel: string;
noResultsOverlayLabel: string;
toolbarDensity: React.ReactNode;
...
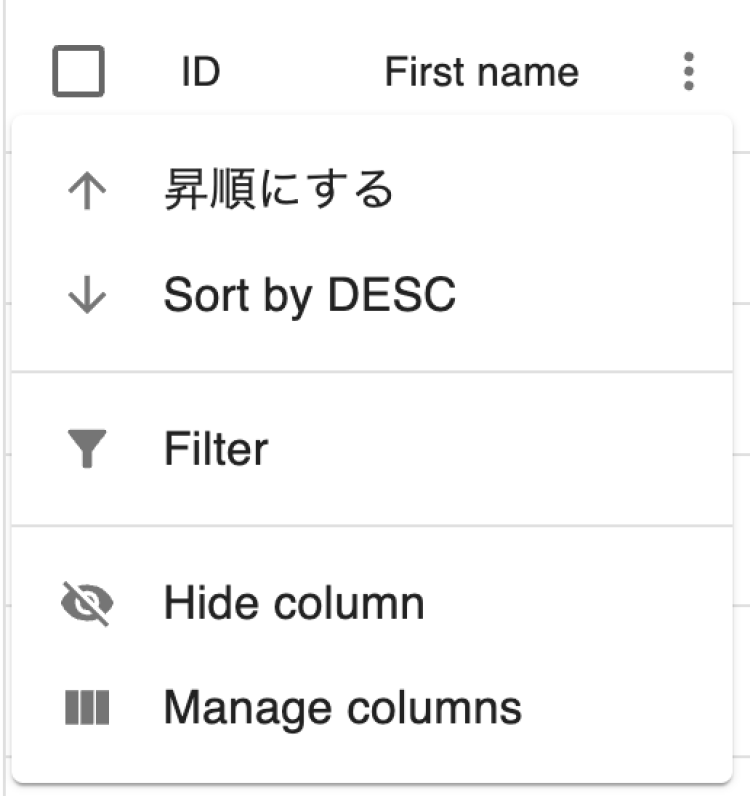
}③ 日本語に変更した上で、特定の文字列のみ変更する方法
標準で日本語にローカライズした後に、特定の項目だけ任意の文字列にする方法です。
// table.tsx
import { DataGrid, GridColDef, GridValueGetterParams, jaJP } from '@mui/x-data-grid';
// row, columnsの定義は省略
const customText = {
columnMenuSortAsc: "昇順にする"
};
const mergeText = {
...jaJP.components.MuiDataGrid.defaultProps.localeText,
...customText
};
const Table = () => {
return (
<>
<DataGrid
rows={rows}
columns={columns}
localeText={mergeText}
/>
</>
);
};
特定文字列を変更したい場合は、このような手順で変更することができます。