MUIのテキストフィールドにおいて、スマホのキーボードを数字キーボードにする方法や
その数字キーボードに小数点を表示させるかどうかを設定する方法を記します。
はじめに
MUIのTextFieldは、以下の3つのコンポーネントをラップしたものです:
InputFilledInputOutlinedInput
それぞれのコンポーネントに対し、variant="outlined|filled|standard" のように指定して使用します。
TextFieldで高度な入力制御(数字、小数点入力など)を行いたい場合は、
OutlinedInputなどの具体的な下位コンポーネントを直接使用するほうが自由度が高くなります。
スマホで数字キーボードを表示させる方法
数値のみ(整数)
数字キーボードを表示させるには、inputMode="numeric" と pattern="[0-9]*" を指定します。
<OutlinedInput
value={''}
slotProps={{
input: {
inputMode: 'numeric',
pattern: '[0-9]*',
}
}}
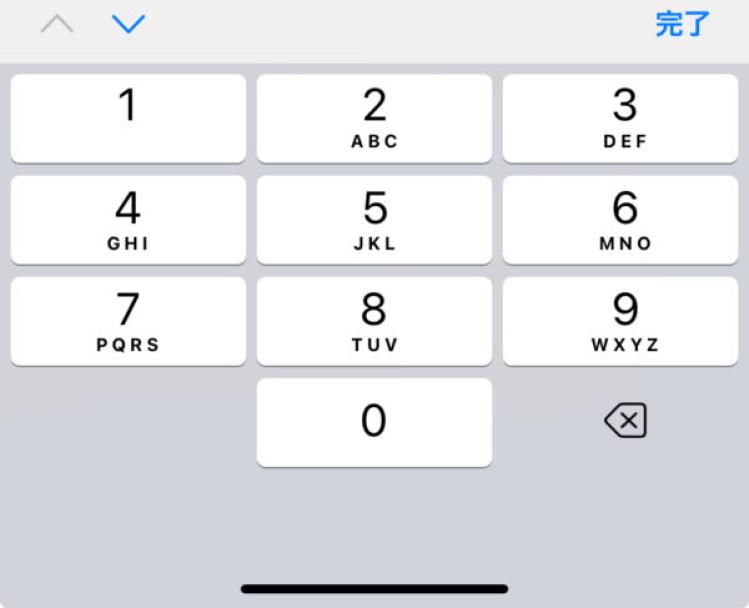
/>📱 この設定により、スマホで数字キーボードが表示されます(小数点は含まれません)。

小数点を含めたい場合
inputModeを"decimal"にすることで、小数点付きキーボードが表示されます。type="number"を指定しないと、小数点の入力がブロックされる場合があるので注意してください。
<OutlinedInput
type="number"
value={''}
slotProps={{
input: {
inputMode: 'decimal',
pattern: '[0-9.]*',
}
}}
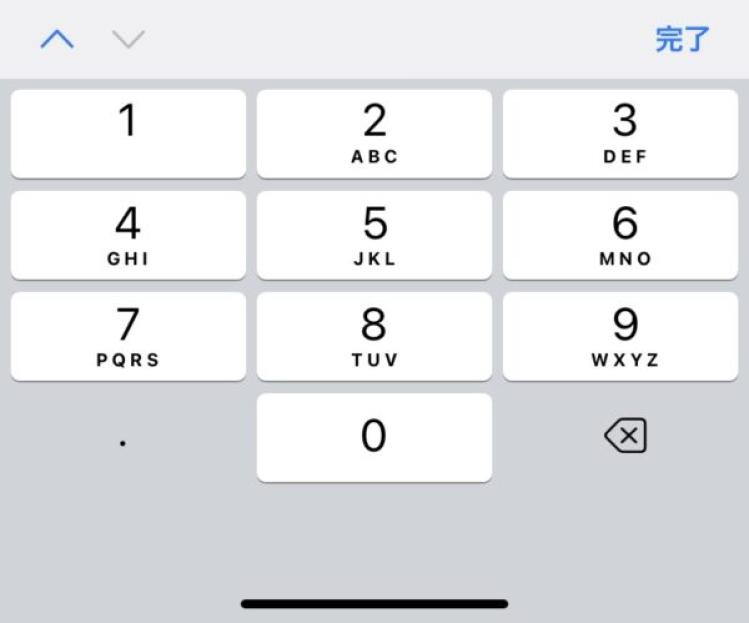
/>📱 スマホで小数点付きキーボードが表示されます。

注意点
type="number"を使用した場合、ブラウザによってはeや+の入力も許容される可能性があるため、制限を厳密にしたい場合はバリデーション処理を別途設けましょう。pattern属性はモバイルブラウザでの入力ヒントには有効ですが、完全な入力制限ではありません。検証はJavaScript側でも行うべきです。
おわりに
MUIのTextFieldだけでは細かい制御が難しい場面もありますが、OutlinedInputなどの基盤コンポーネントを使うことで、
スマホのUXを高めた入力UIを実現できます。特にフォーム最適化を目指す場合は重要なポイントです。