はじめに
サーバサイドにLaravel、フロントエンドにReact(TS)、ビルドツールにviteを使用したときのセットアップ手順を簡単にまとめました。
備忘録として記しているので、そうなっている理由的なところは端折っています。
環境
- Laravel 11系
- PHP 8.4.3
- Composer 2.8.4
- React 19系(TypeScript5系使用)
- vite 6系
- Node.js 22系
- npm 10.8.2
構成
以下のような構成にしています。
└── laravel-project
├── app、resources等
├── vite.config.ts
└── react-project理想はサーバサイドとフロントエンドを完全に分けたかったのですが、viteを使用した場合、サーバサイドからフロント、フロントからサーバサイドを相互にアクセスする必要があり、ベースディレクトリを一つ上の階層にする必要が出てきて、Laravel、React共にファイルの移動やソース内参照先の変更等厄介だったため上記のようなサーバサイド内にフロント用のディレクトリを作成しています。(楽で分割できる方法があればご教授いただきたいです)
構築手順(開発環境)
1.Laravelプロジェクトの作成
composer create-project --prefer-dist laravel/laravel laravel-project2.viteプロジェクトの作成
前述した構成通り作成するので、laravelプロジェクトに入ります。
cd ./laravel-projectreact-tsをテンプレートとしてviteプロジェクト(react-project)を作成します。
npm create vite@latest react-project --template react-tsその後のコマンドでReact > TypeScriptと選択。
3.vite(react-ts)プロジェクトファイルの移動
viteのベースファイルの変更をするため、実行階層を
laravel-project/react-projectから、laravel-projectへ移します。
(node_moduleやvendor等パッケージフォルダをできる限り減らすため)
まず、react-project内の以下のファイル・フォルダを全てlaravel-project直下に移します。
重複してたら上書きしましょう。react-projectのpackage.jsonやvite.config.js(ts)を優先させたいため。
- vite.config.ts
- tsconfig.app.json
- package.json
- tsconfig.json
- tsconfig.node.json
# pwd /laravel-project
mv laravel-project/react-project/vite.config.ts laravel-project/
mv laravel-project/react-project/tsconfig.app.json laravel-project/
mv laravel-project/react-project/package.json laravel-project/
mv laravel-project/react-project/tsconfig.json laravel-project/
mv laravel-project/react-project/tsconfig.node.json laravel-project/4.vite.configファイルの統合
現在、vite.config.ts / vite.config.jsの2ファイルがあると思います。
react-jsの場合は、上書きされてるかもしれません。
中身を以下のようにします。
// vite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['react-project/src/main.tsx'],
refresh: true,
}),
react()
]
})続いて、vite.config.jsを削除します。
※vite.config.tsがある場合です。(react-js等選択した場合は、そのファイルを削除してはいけません)
rm -i ./vite.config.js5.依存関係をインストール
package.jsonの依存関係をインストールします。
# pwd laravel-project
npm installlaravel-project側のpackage.jsonには記載があった以下を個別でインストールします。
npm install laravel-vite-plugin6.ファイルの修正、不要ファイルの削除
tsconfig.app.json において、下部に include があると思います。
プロジェクトのルートディレクトリを変更させたため、コンパイル範囲の変更も適用させます。
"include": ["react-project/src"]以下のファイルを削除します。
- postcss.config.js
必要な方は別途インストールが必要かと思います。
私はtailwindcssやautoprefixerは使用しないため削除します。
7.laravel、viteの実行テスト
# pwd laravel-project
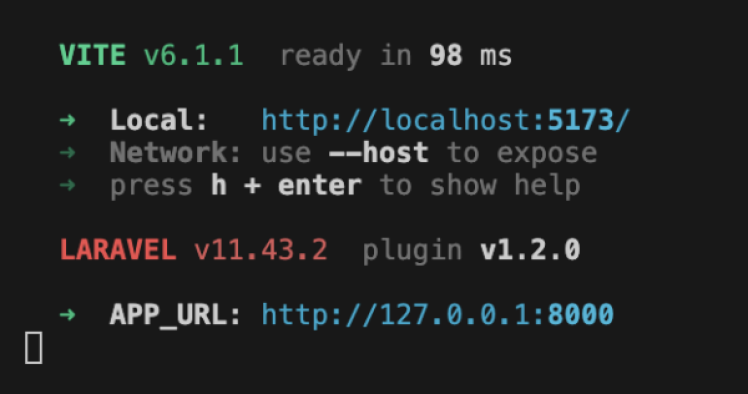
npm run dev標準でlocalhostの5173番ポートで立ち上がればviteのインストールが成功しているのがわかります。

# pwd laravel-project
php artisan serve標準で127.0.0.1の8000番ポートで立ち上がってくると思います。

それぞれインストールが成功していることが確認できました。
続きを設定するので一度止めます。
8.bladeファイルの編集
welcome.blade.php を編集します。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,500,600&display=swap" rel="stylesheet" />
@viteReactRefresh
@vite(['react-project/src/main.tsx'])
</head>
<body>
<div id="root"></div>
</body>
</html>追加した1つ目が、Viteのホットリロードを有効にする設定です。
@viteReactRefresh
@vite(['react-project/src/main.tsx'])body内でReactのレンダリング先を指定します。
<div id="root"></div>9..envの編集
Laravelの.envを編集します。
具体的には、APP_URLが現在Laravelが動いているURLと異なるため合わせる形です。
APP_URL=http://127.0.0.1:8000
10.エイリアスの有効化 ※任意
現時点でlaravelを実行すると、vite.svgが見つかりません。というエラーが表示されていると思います。
パス修正をする必要がありますが、とりあえずエイリアスを使った修正を行います。
vite.config.ts に以下のように設定を加えます。
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import laravel from 'laravel-vite-plugin';
import path from 'path';
export default defineConfig({
plugins: [
laravel({
input: ['react-project/src/main.tsx'],
refresh: true,
}),
react()
],
resolve:{
alias: {
'~': path.resolve(__dirname, 'react-project/public'),
},
},
})なお、pathでエラーが発生する場合は、以下を実行します。
npm install --save-dev @types/node11.App.tsxのパス修正
初期画面表示のために修正します。
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '~/vite.svg'
import './App.css'12.実行テスト
npm run dev
php artisan serve127.0.0.1:8000 にアクセスして、App.tsxを書き換えます。
リアルタイムで変更が適用されれば開発環境は整いました。
構築手順(本番環境)
13.buildの設定
vite.config.ts に以下を追加します。
build: {
outDir: 'public/build',
emptyOutDir: true,
},14.Viteをビルド
npm run buildlaravel-project/public/build が生成され、manifest.jsonやassetsができていることを確認します。
この状態で php artisan serve を実行してlaravelを起動させます。
これできちんと表示されればビルドも成功しています。
メモ
Vite manifest not found at: xxx のようなエラーが発生した場合は、
どこかの設定が抜けているか manifest.json が .vite/manifest.json に出力されてしまっているかです。
vite.config.ts に manifest: true を記述すると build/.vite に出力され、
ファイルが見つけられないと怒られるので注意です。
おわりに
フロントとサーバサイド別々にしたかったので、トライしましたが、歯が立たなかったので、本記事の構成にしました。
本内容では、実際に開発を行なっていないため、
一部ファイルをいじったりした副作用(viteのルートを変更)がどう影響するか不明です。
もし、何かしら別途で設定が必要だったと判明すれば本記事に追記していきます。
手数が多く、サッとプチサービスを作りたい時も環境構築で苦労してたのでまとめられてよかったです。
以上