はじめに
本内容は、今後作成する構成のチュートリアルです。
私はDockerの初学者で、学習の一環で記しているため、不十分な内容の場合があります。
環境
- ホスト:Ubuntu 24.04
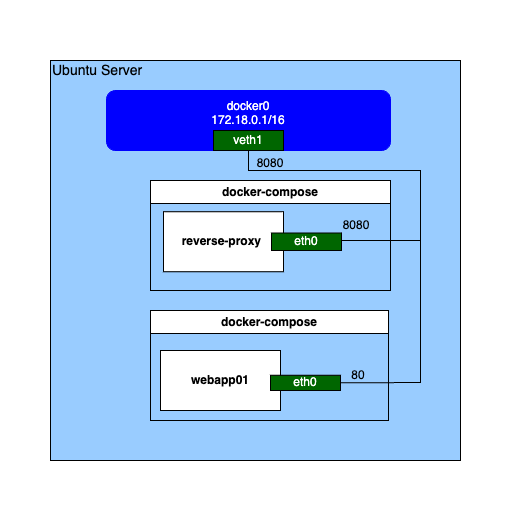
構成
同一ネットワークでリバースプロキシ、Webのコンテナを存在させ、
8080ポートをwebapp01の80ポートにフォアードさせるように構成させます。

ディレクトリ
・dockerプロジェクトのルートディレクトリを作成
/home/docker/
・リバースプロキシ、webapp01のディレクトリを作成
/home/docker/reverse-proxy
/home/docker/webapp01
作成する
ゴールは、localhost:8080とアクセスしたときに、webapp01のwebページが表示される
ネットワークを作成
以下コマンドでコンテナで使用するネットワークを作成します。
本来であれば、サブネットやゲートウェイといったオプションを追加して設定しますが、
今回は最低限で作成するため、特に指定はしません。
docker network create reverse-proxy-network
リバースプロキシのnginx設定ファイルを作成
設定ファイルを作成します。
/home/docker/reverse-proxy/conf.d/reverse-proxy.conf
conf.dに配置された *.conf ファイルは自動的に読み込まれますので命名は自由です。
server {
listen 80;
server_name webapp01;
location / {
proxy_pass http://webapp01:80/;
}
}
listenで、リクエストを受け取るIPアドレス、ポートを指定します。
今回は、IPv4のみですべてのIPアドレスの80ポートで受け取ります。
locationディレクティブは、
特定のURIパターンに基づいてリクエストの処理方法を指定するために使用します。
本来は、プロキシヘッダーやタイムアウト値、SSLの設定を組み込みますが、
今回は、最小限のためリクエストの転送のみ行います。
リバースプロキシのサービスを作成
docker-composeファイルを作成します。
/home/docker/reverse-proxy/docker-compose.yml
services:
reverse-proxy:
image: nginx:alpine
ports:
- "8080:80"
volumes:
- ./conf.d:/etc/nginx/conf.d
networks:
- reverse-proxy-network
networks:
reverse-proxy-network:
external: true
※エディタの都合で一部全角スラッシュを含んでいます。
reverse-proxyのコンテナは、軽量なAlpine Linuxをベースに作成します。
ポートは、ホストのポート 8080 がコンテナのポート 80にマッピングされるに指定します。
ボリュームは、ホスト上の ./conf.d ディレクトリに配置されたファイルが、コンテナ内の etc/nginx/conf.d ディレクトリに自動的にマウントされ、Nginxの設定ファイルとして読み込まれるようにバインドマウントしています。
networksは、作成したreverse-proxy-networkを使用します。
external:trueで、既に作成したネットワークを使用するように指定してます。
Webサーバのコンテンツを配置
docker-composeにてバインドマウントする公開リソースファイルを作成します。
/home/docker/webapp01/public/index.html
index.htmlには、確認のため任意の内容を記します。
Webサーバのサービスを作成
docker-composeファイルを作成します。
/home/docker/webapp01/docker-compose.yml
services:
webapp01:
image: nginx:alpine
volumes:
- ./public:/usr/share/nginx/html
networks:
- reverse-proxy-network
networks:
reverse-proxy-network:
external: true
先ほど作成したpublic配下をusr/share/nginx/htmlにマウントするように記述しています。
/usr/share/nginx/は、Nginxがデフォルトで静的なウェブコンテンツを配置するディレクトリです。
reverse-proxyと同じ、reverse-proxy-networkを使用します。
動作確認
コンテナ起動
docker-composeコマンドを使用して、コンテナのビルド/起動を行います。
それぞれのプロジェクトディレクトリに入り、以下のコマンドを実行します。
docker compose -p webapp01 up -d
docker compose -p reverse-proxy up -d
curlで動作確認
ホストから、curl http://localhost:8080とコマンドを実行します。
問題なく、httpリクエストが成功しindex.htmlの内容が返却されました。
マシンから、ブラウザを使用してWebアクセスしても、
問題ないことが確認できます。
(マシンから、Webアクセスする場合は、ホストのIPアドレスを指定して入ります。)
おわりに
今回は、最低限(にも至っていない)リバースプロキシを作成しました。
記述量が少ないからか、そういう性質なのかコンテナのビルドにも全く時間がかからずスムーズに実行できました。
現状、ホストからWebサービスにポートフォアードしているだけなので、
iptablesを使用してポート制限やら実用的な実装をしていきます。
参考文献
https://maku77.github.io/p/5f2j2hz/









コメント